🛠️サイトオプションの内容が入ります。
サイト機能の紹介 / タイトルが入ります。タイトルが入ります。

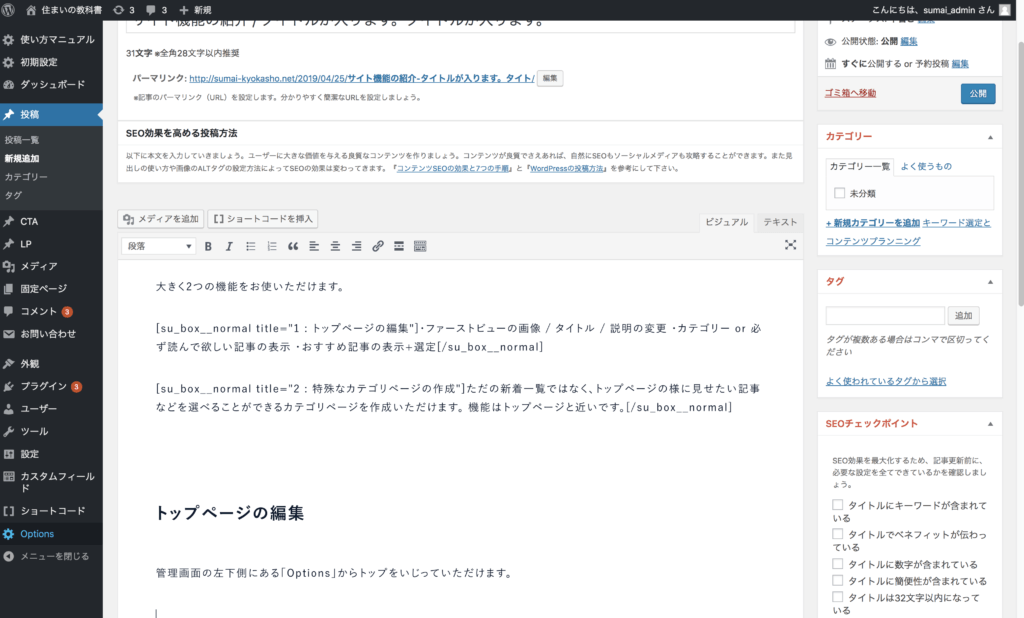
大きく3つの機能をお使いただけます。
1 : トップページの編集
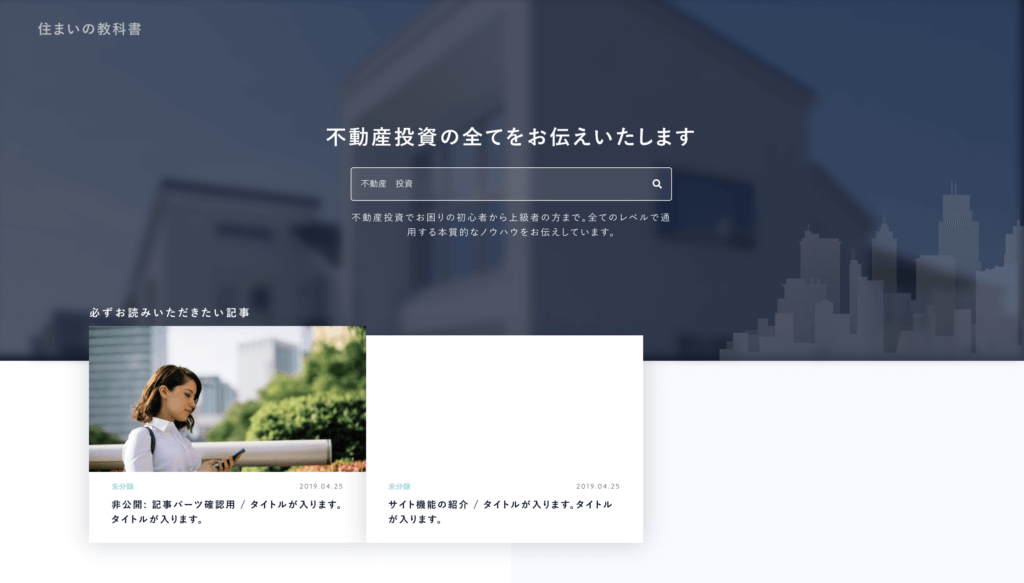
- ・ファーストビューの画像 / タイトル / 説明の変更
- ・カテゴリー or 必ず読んで欲しい記事の表示
- ・おすすめ記事の表示+選定
2 : 特殊なカテゴリページの作成
ただの新着一覧ではなく、トップページの様に見せたい記事などを選べることができるカテゴリページを作成いただけます。 機能はトップページと近いです。
3 : カテゴリーページの設定
カテゴリページに画像 / タイトル / 説明文を設定してください。トップページなどでカテゴリーを表示させた時に、入力した情報が表示される様になります。
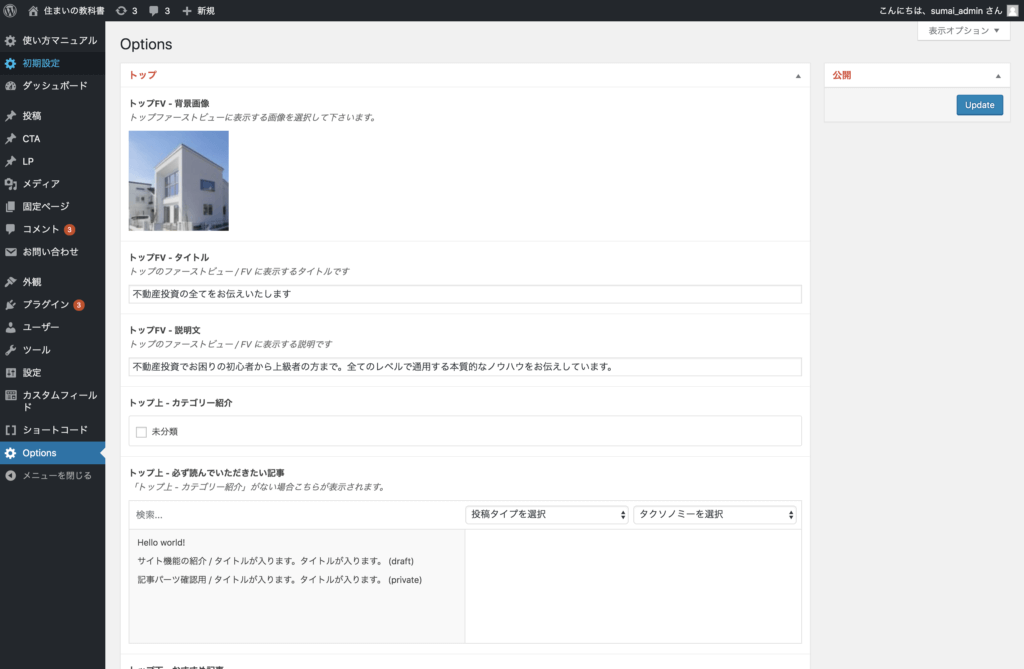
1.トップページの編集
管理画面の左下側にある「Options」からトップをいじっていただけます。

直感的に触っていただけると思いますので、一度お使いください


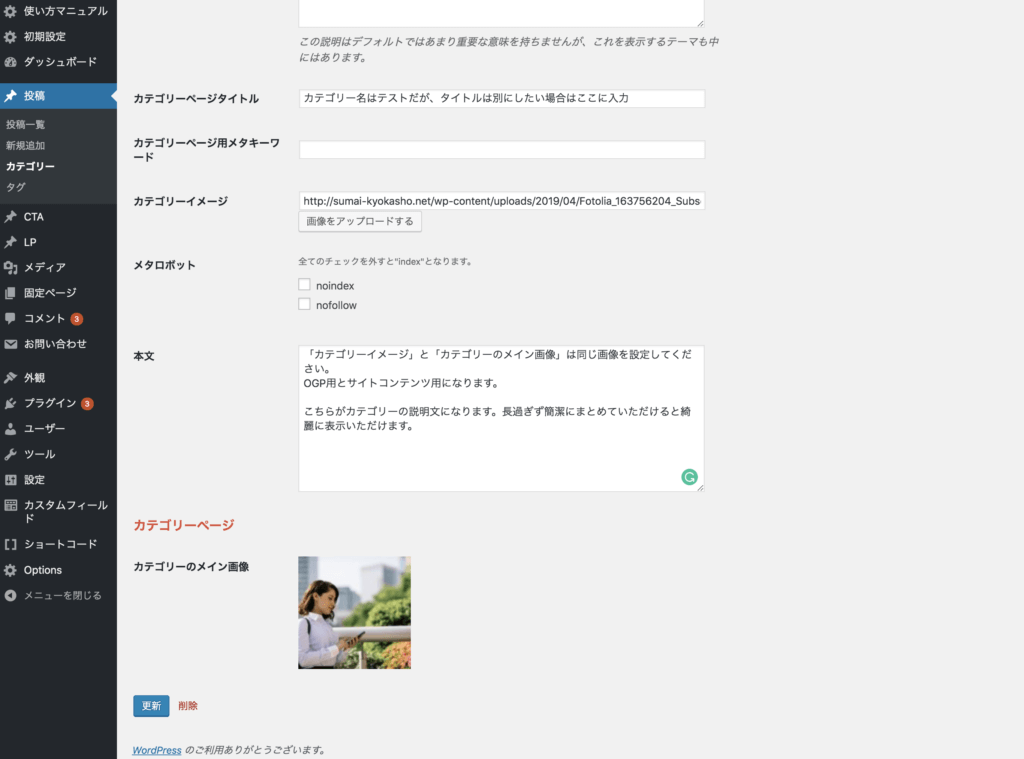
2 : カテゴリページに写真 / タイトル / 説明文を登録
カテゴリページに画像 / タイトル / 説明文を設定してください。
トップページなどでカテゴリーを表示させた時に、入力した情報が表示される様になります。
管理画面の「投稿 > カテゴリー」から新しいカテゴリーを追加します。


3 : 特殊なカテゴリページの作成
ただの新着一覧ではなく、トップページの様に見せたい記事などを選べることができるカテゴリページを作成いただけます。 機能はトップページと近いです。
作成手順は2つで、
- カテゴリーを作り、特殊カテゴリー設定を行う → スラッグをコピペしておいてください。後ほど使用します。
- 固定ページで1カテゴリー専用の「新着記事一覧」を作り設定
1 : カテゴリーを作る
普段通りカテゴリーを作成し、下部にある「特殊カテゴリーページ設定 」の項目を埋めてください。

設定が完了しましたら、「このカテゴリーを特殊カテゴリページにする」にチェックが入っていることを確認してください。
最後にこのカテゴリーのスラッグをコピーしていただき、更新を押して完了です。
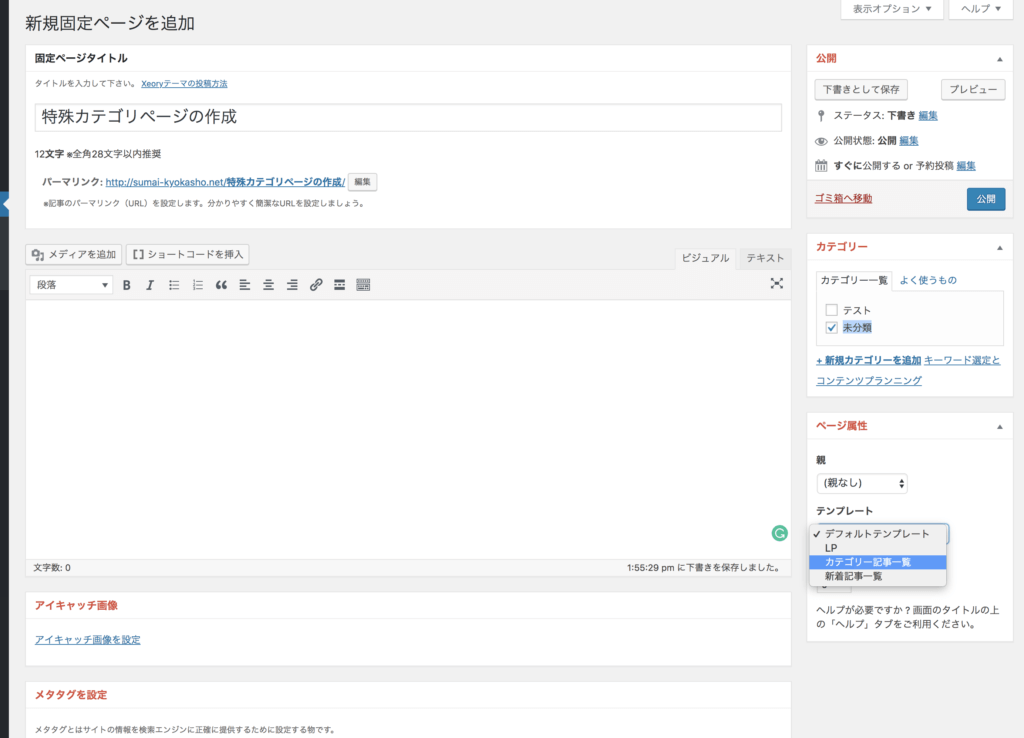
2:固定ページ 「カテゴリー新着記事一覧ページ」の作成
固定ページ > 新規作成

- パーマリンクを「1で作ったカテゴリースラッグ」をコピペする
- カテゴリーを「1」で作った物に設定する (一つだけ設定可能です)
- ページ属性の親を「新着記事一覧」に設定する
- ページ属性のテンプレートを「特殊カテゴリページ – 記事一覧」に設定する
こちらで設定は完了です。